Learn how to use WebsiteIDE?
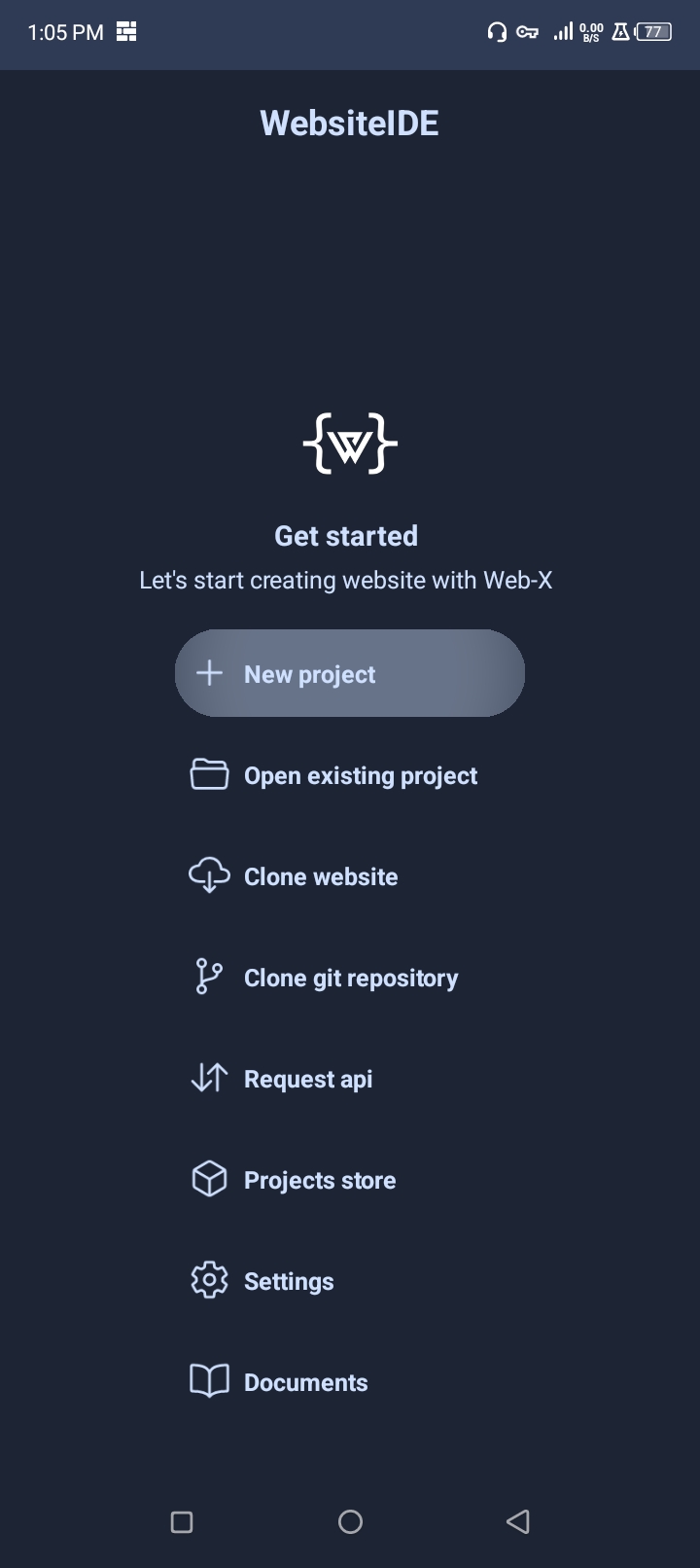
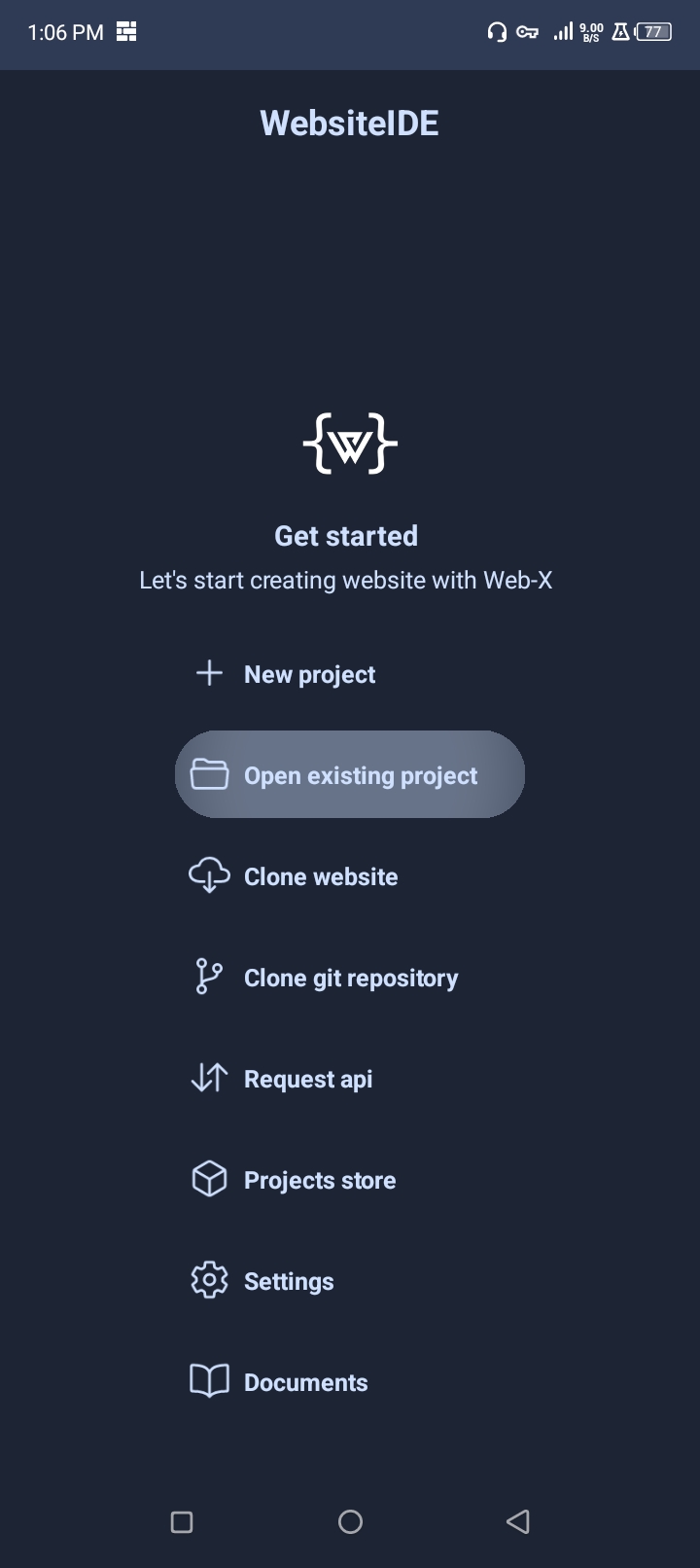
Create new project
This option is used to create a new project or website.

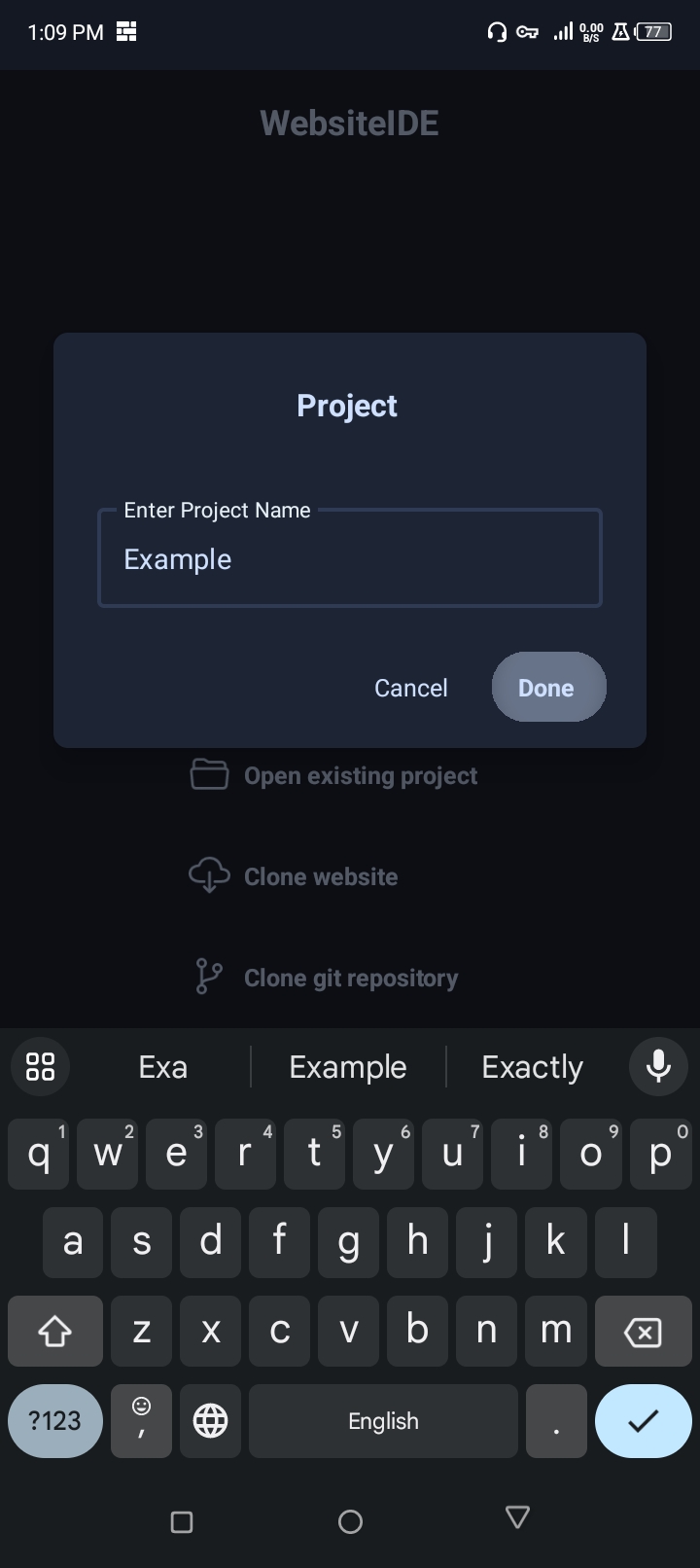
Here you enter the name of your new project which does not match any other project.

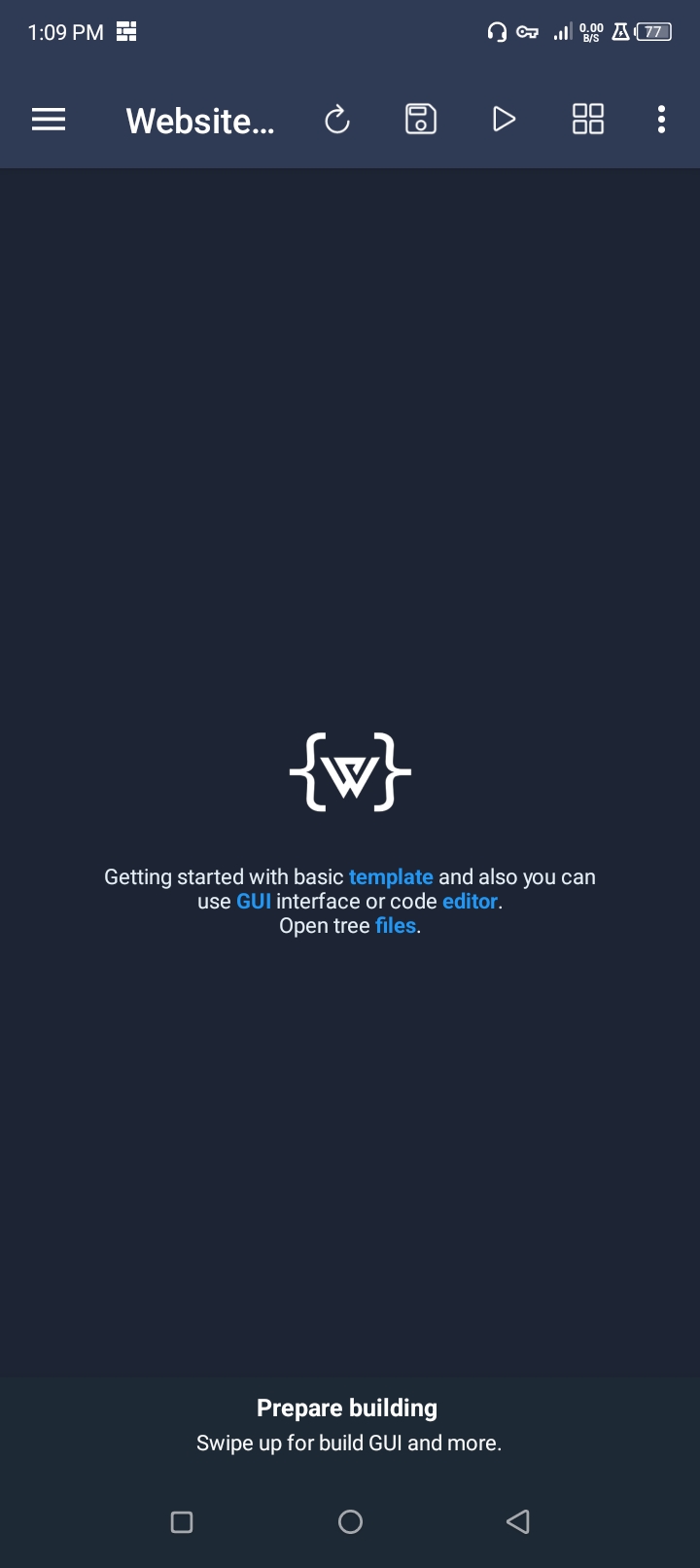
Empty Interface
At first you will see such an empty space from where you can operate your tasks.From here you can open the basic template, code editor and all other tasks related to the project can be operated from here.

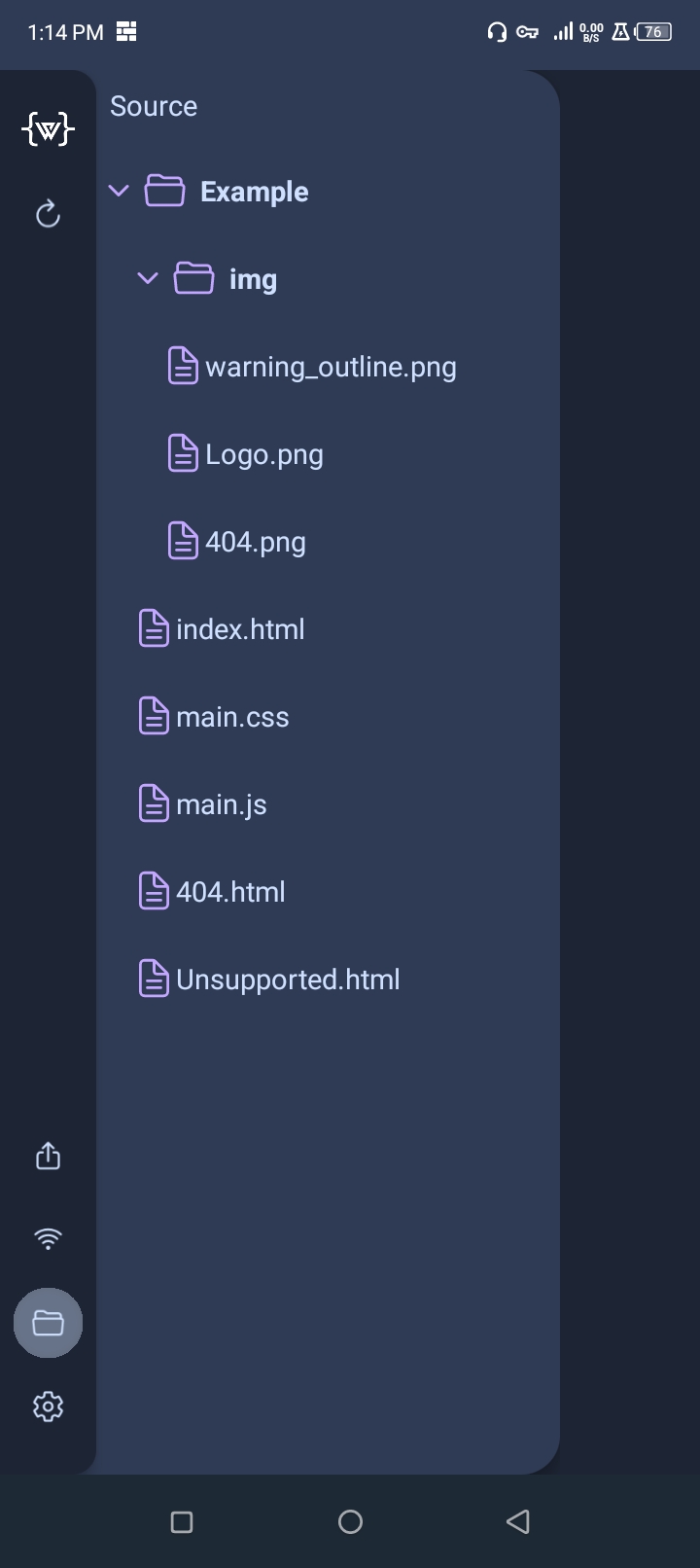
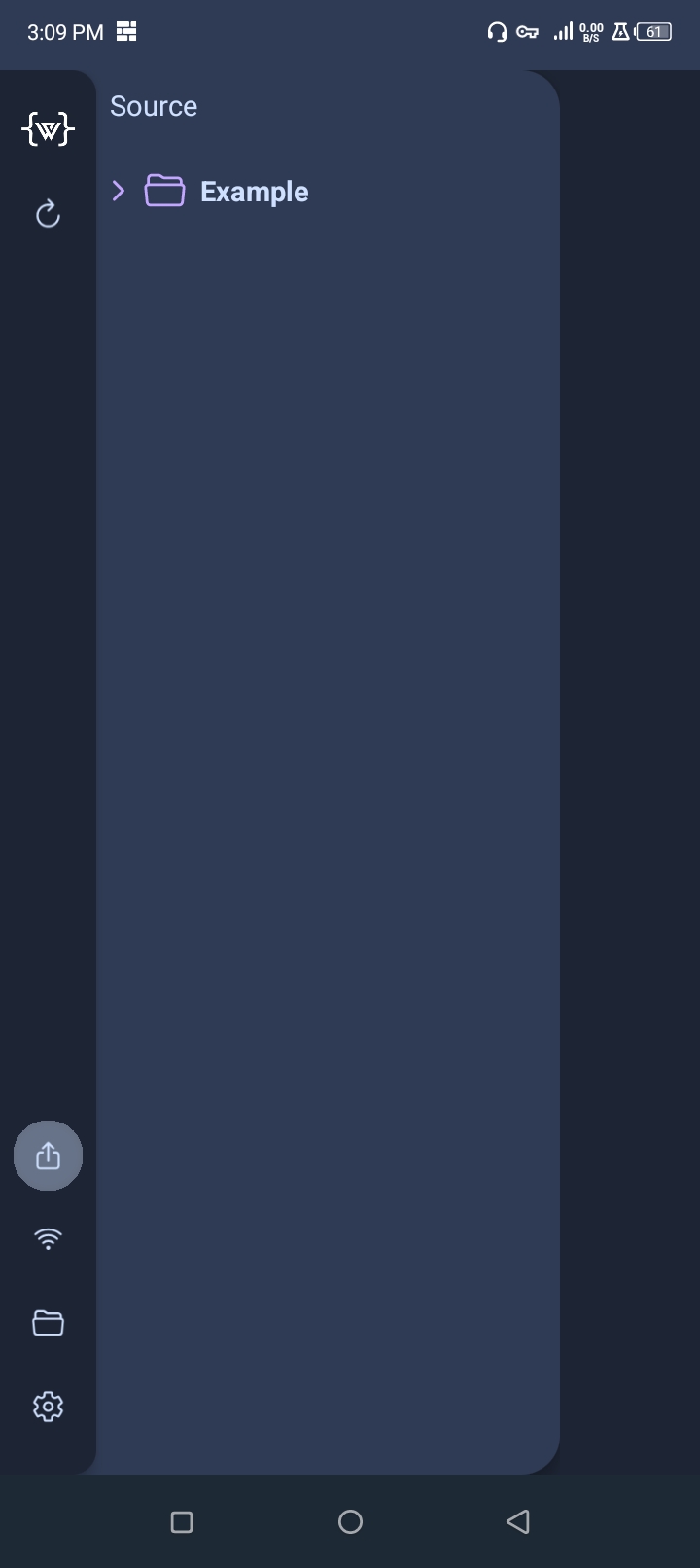
File Manager
If you swipe from the left side, you will see all the free items of the project. From here you can manage your files, which are required for your website.Here you can create files import or rename files or delete files.

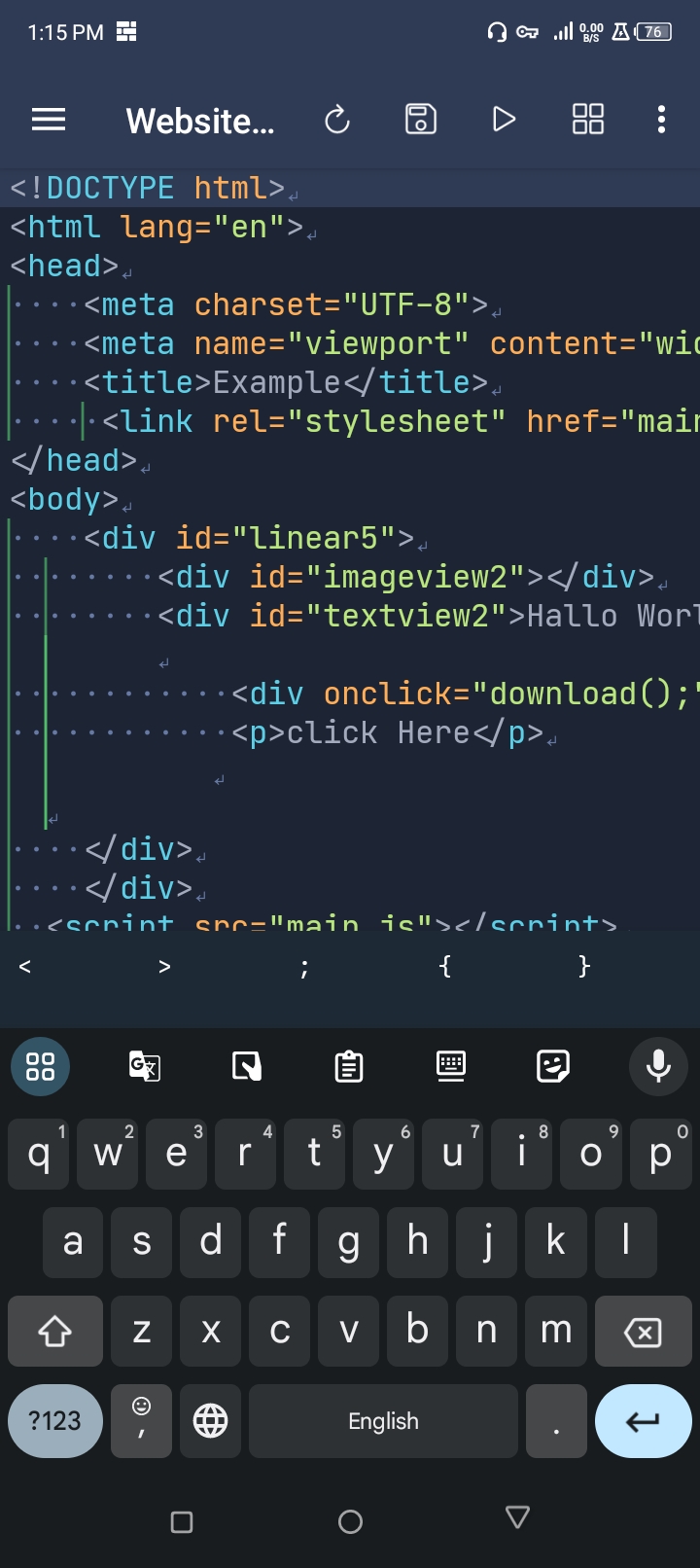
Code Editor
Using the code editor here you can easily code html css java script smoothly.

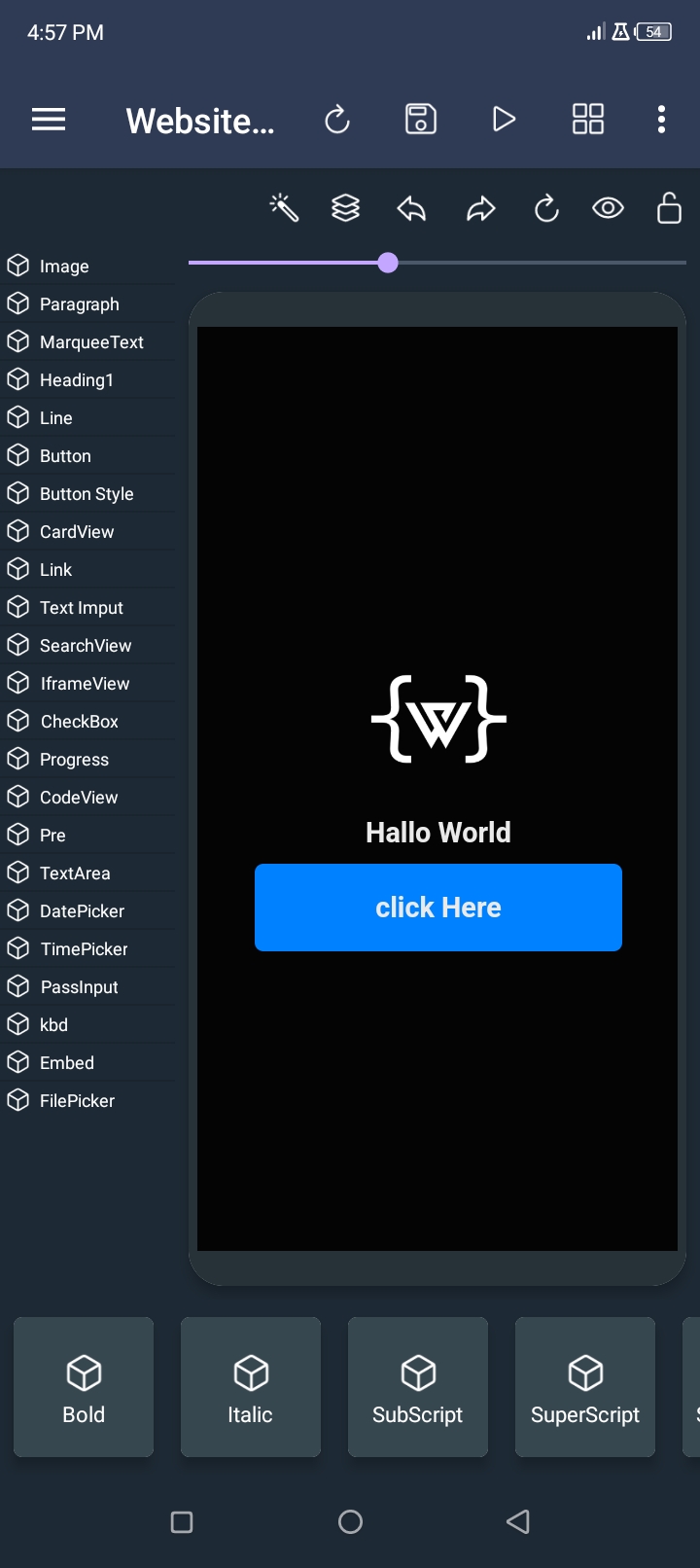
Graphical Interface
Using the graphical interface, you can easily drag and drop html and css programming or edit any website. If you don't have a good understanding of HTML CSS then you can design your website very well.

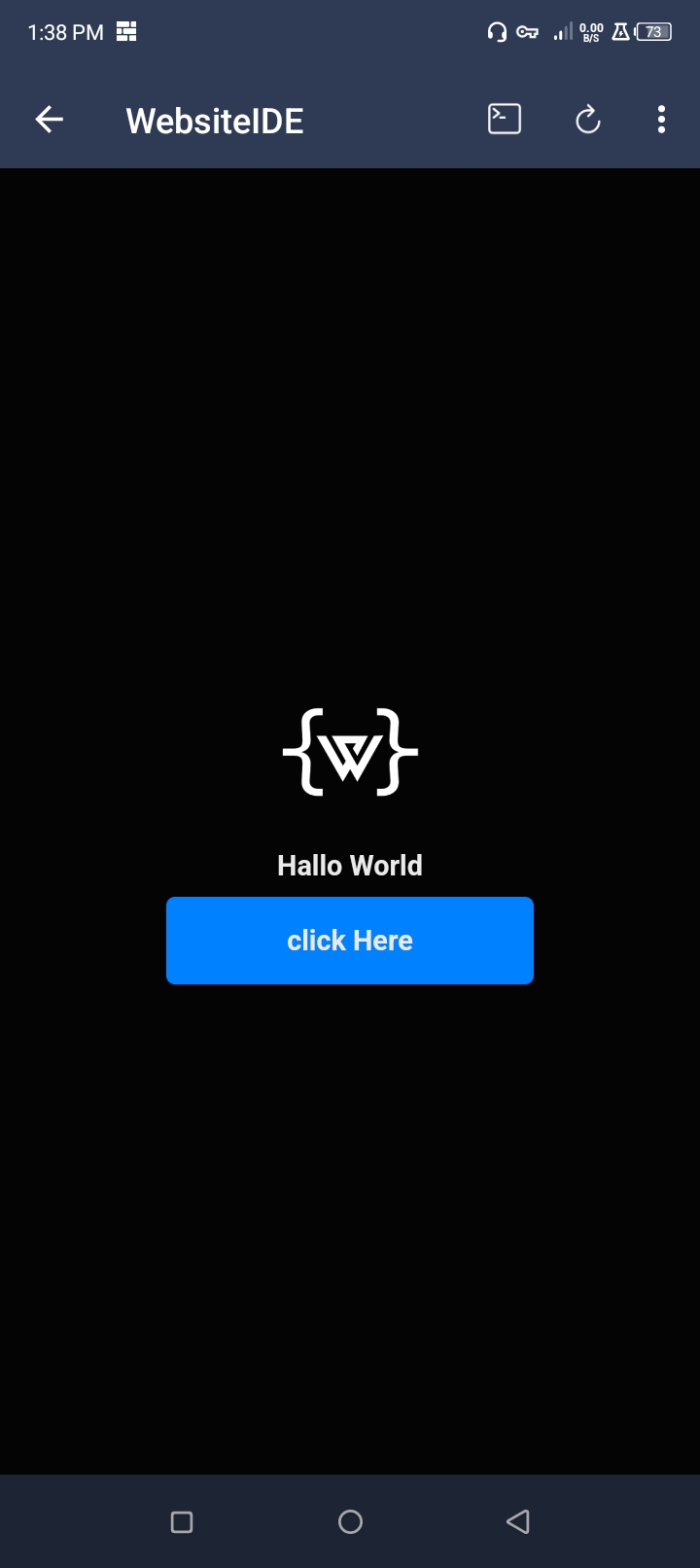
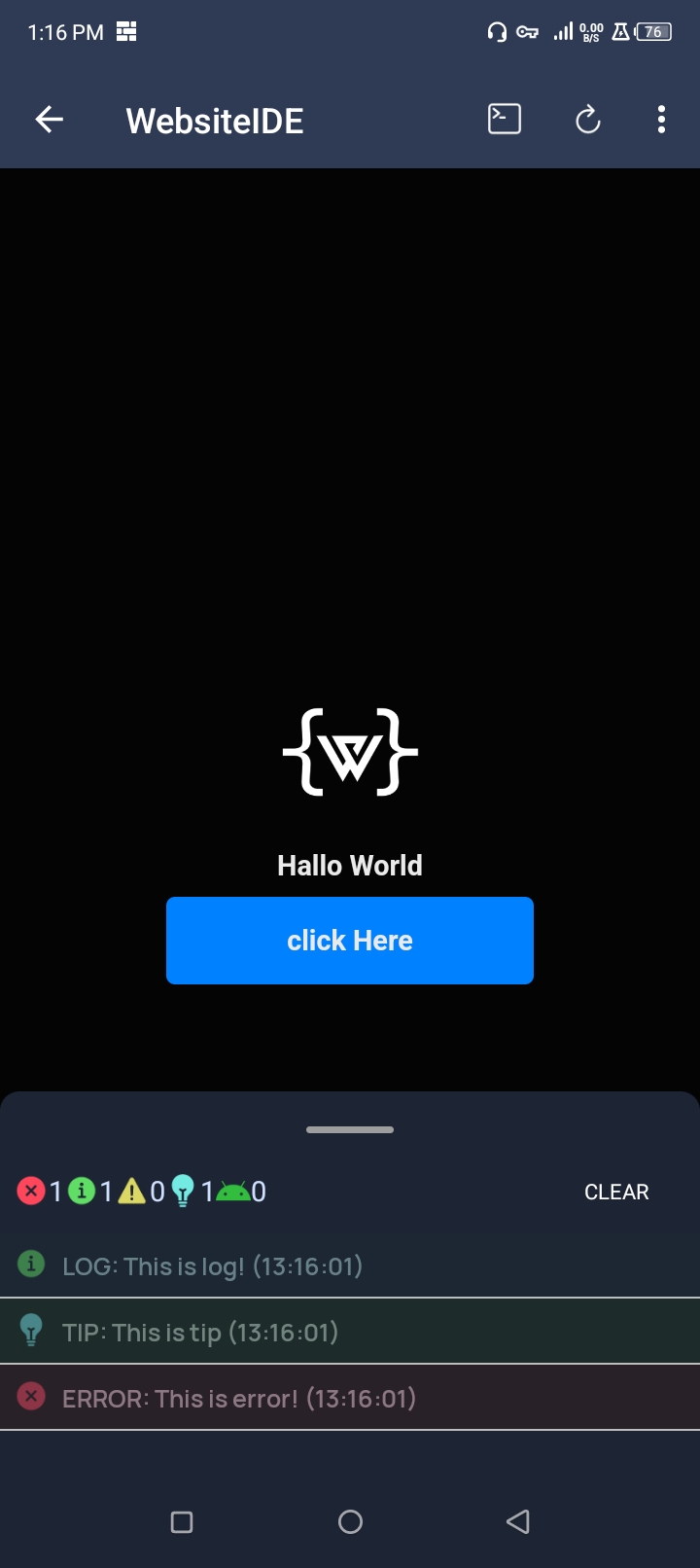
Build in web browser
Here you will get a web browser to make website debugging easier.

Debug Console
There is a console to troubleshoot internal website errors and other issues. By using which the errors and unique information will be known. And a developer will be able to find his problems very easily. Moreover, any java script can be executed here very easily. And the developer himself can see the output of that executed code.

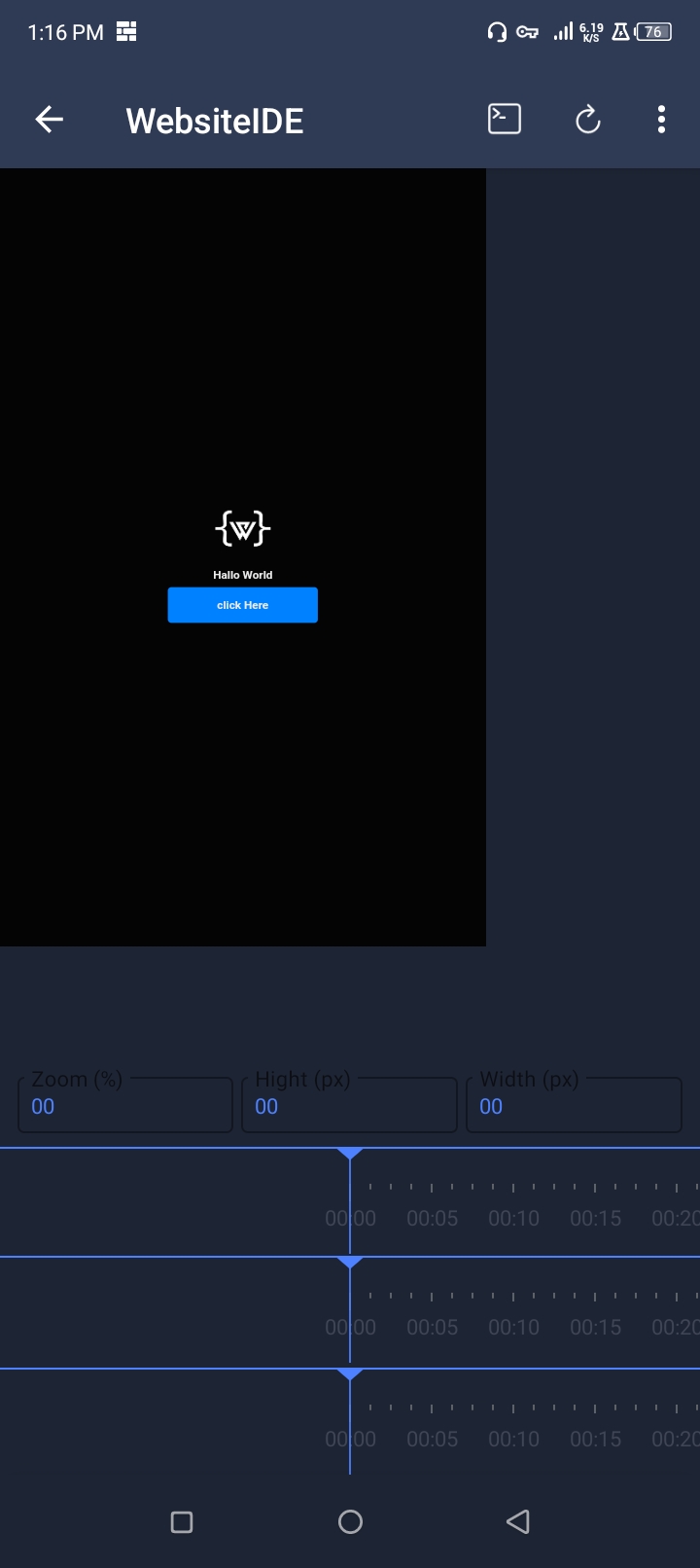
Screen Emulate
Although this application is developed for android operating system users and most of the android operating system users are using smartphones, due to the small screen size of their smartphones it can only be viewed in mobile view. As a result, most developers are not aware of the responsiveness of their website. And to solve this problem custom screen size emulator is used in this software. Through which any website developer can test their website in different virtual spin sizes. That's why they don't need different devices to check their website.

Export & Share
Once your website is fully developed, you can share it from the website to anyone via email or any other means.

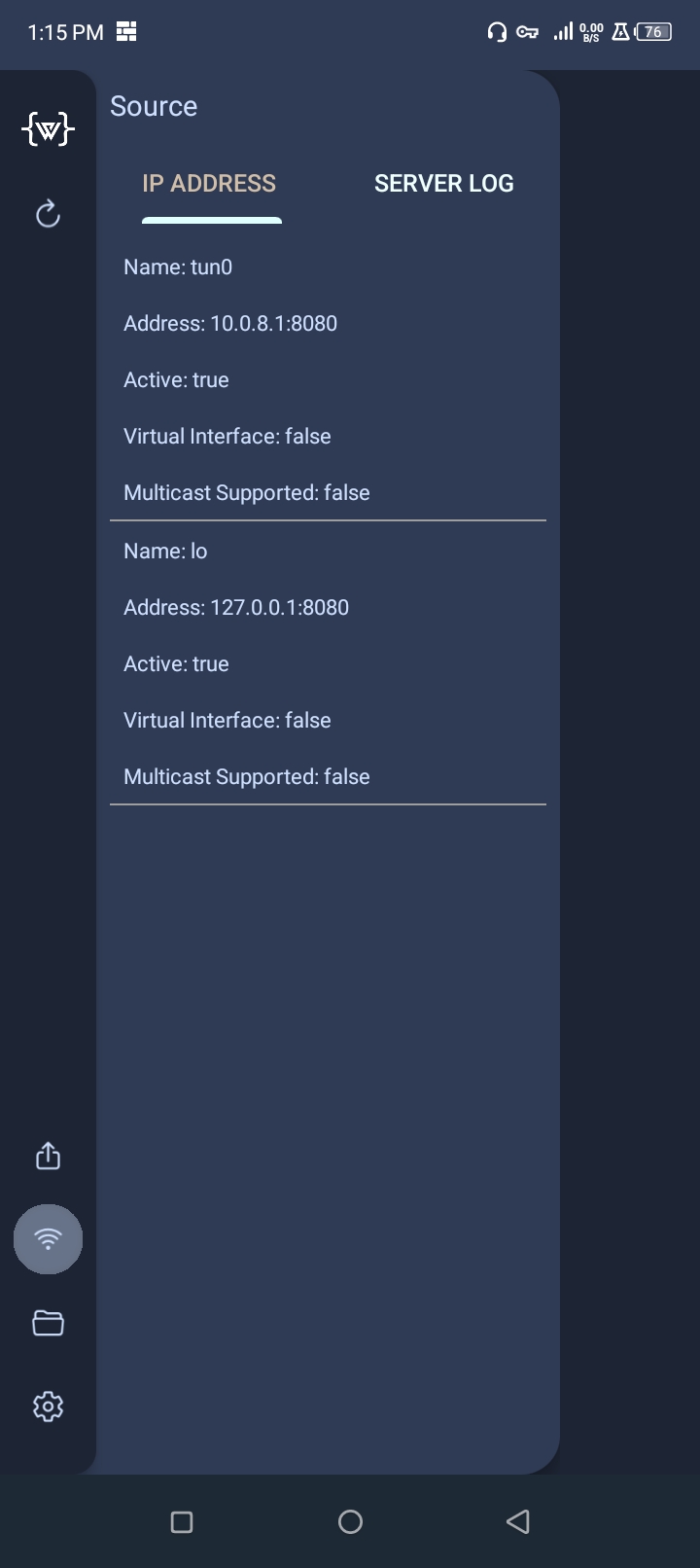
IP interface
By using IP interface you can easily access your website through different IP addresses. Whenever you turn on your internet connection or whenever you connect your device to any wifi or hotspot or whenever you connect any VPN or proxy server to your phone then your phone will get a new IP address. And you can see those IP addresses here. And through that IP address you can easily access your website.

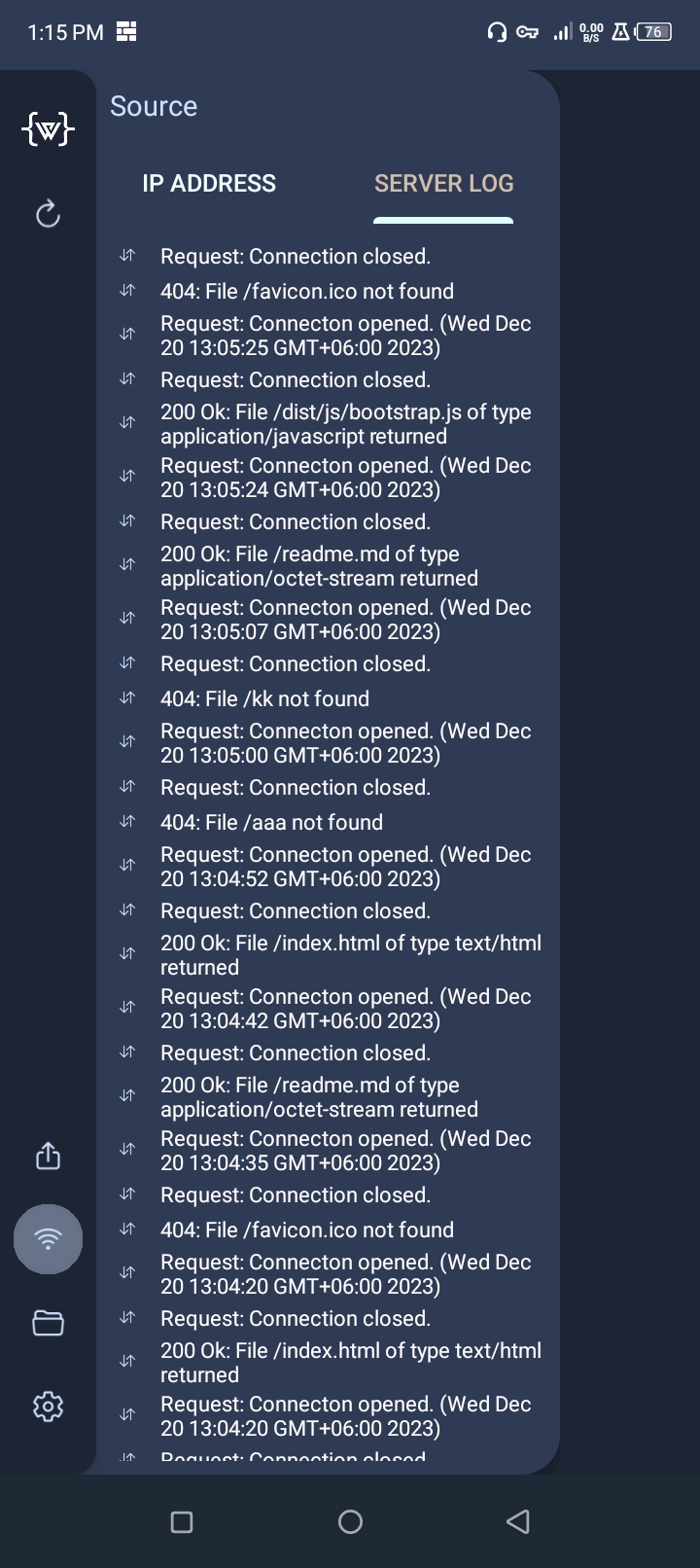
Server Log
If you have turned on the local host web server of the application, you will see the requested log of that website here, if you send any data request to the server, you will see that information here.

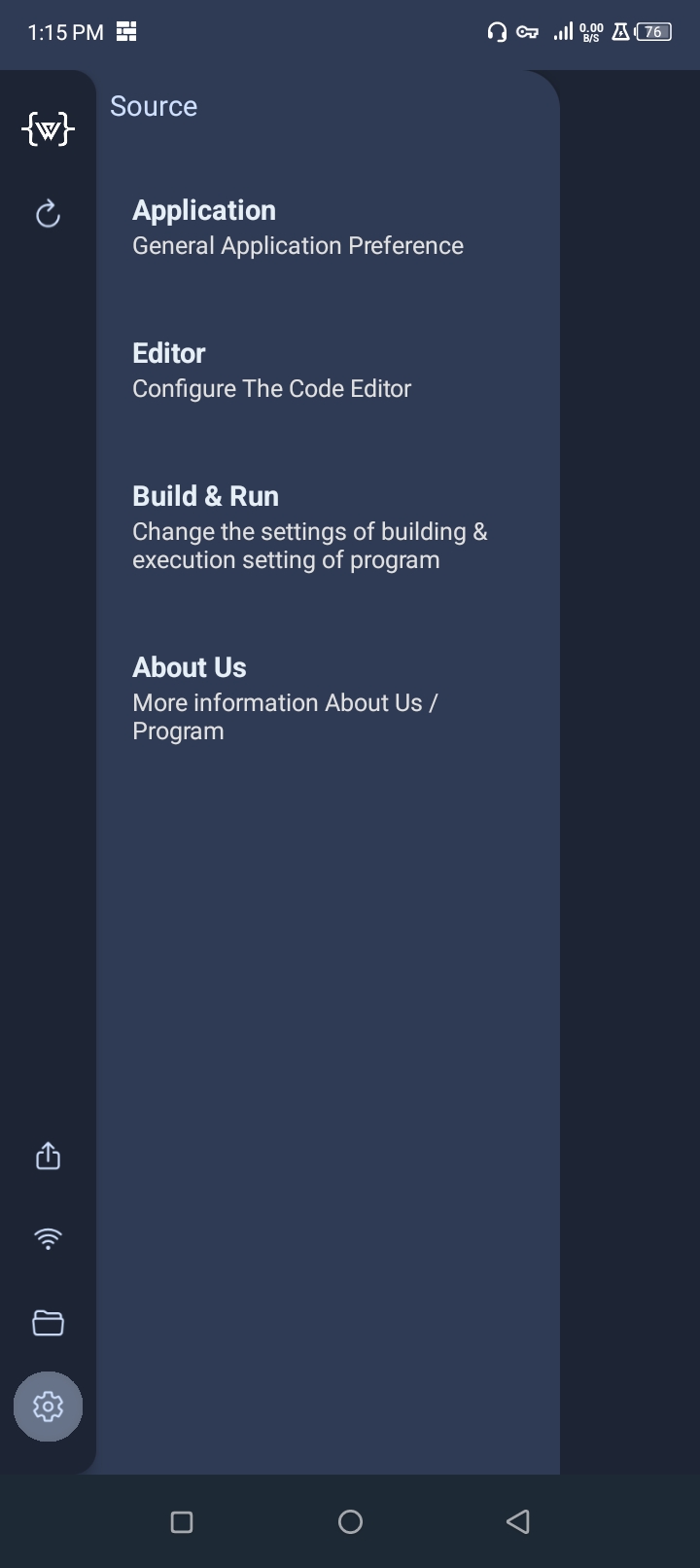
Settings
From here you can do various configuration about your website host, application, editor.

Your existing project
Here you can see all the projects you have created and from here you can manage your projects.

Here you can see the list of all projects. If you long click on any of the lists, you can change the name of your project and delete that project.

Website Downloader
If you want you can copy your website through this feature. But note that this feature has been added for beta testing.

GitHub Project Downloader
In this application, you can directly download the zip file from GitHub or any website and install it as your project. For that you need to copy and paste the link

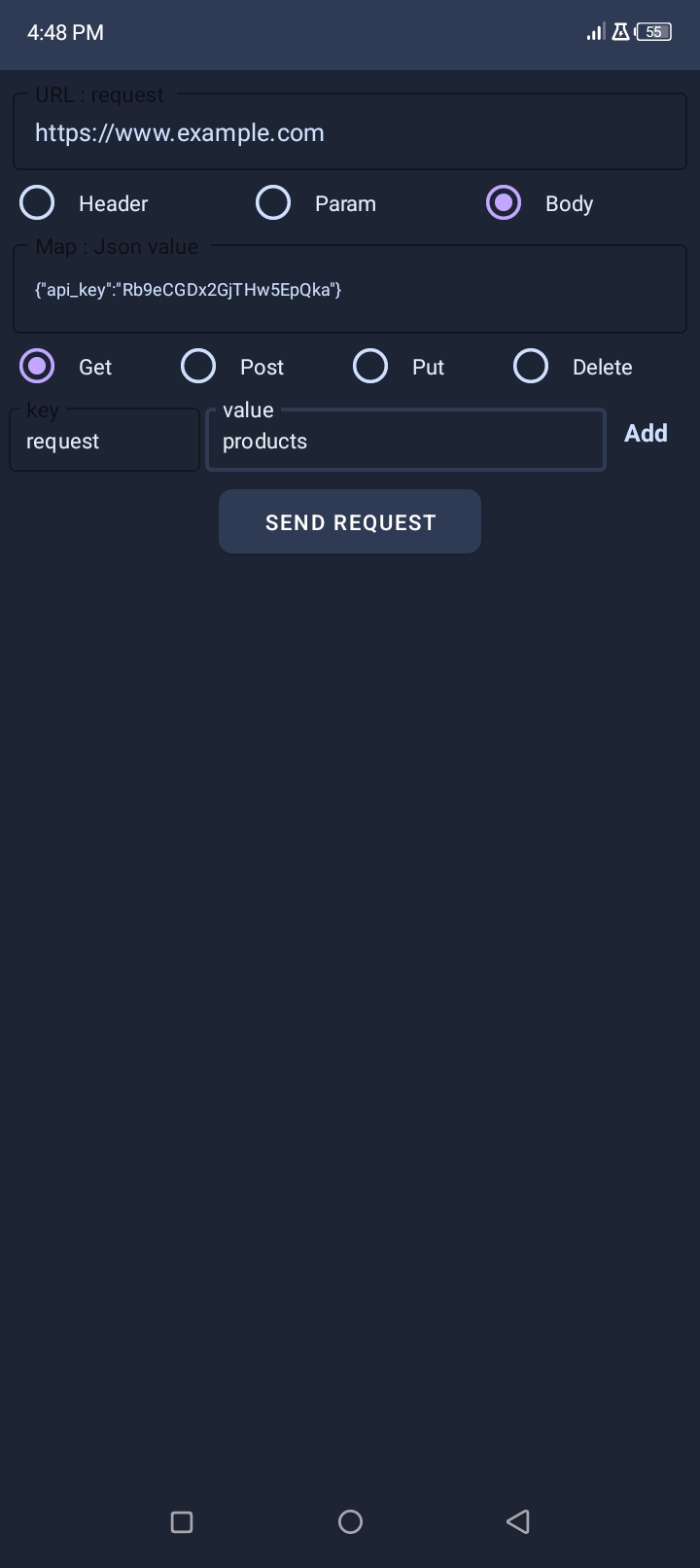
Api Request
A website developer can easily analyze any type of URL or API request and see the output from there.

All methods supported here are get put delete post. Which you can use at your convenience.

Project Store
You can download your favorite website projects or examples from the website store and use them in your projects or you can learn from here.

App Settings
You can manage all settings of the application from here।

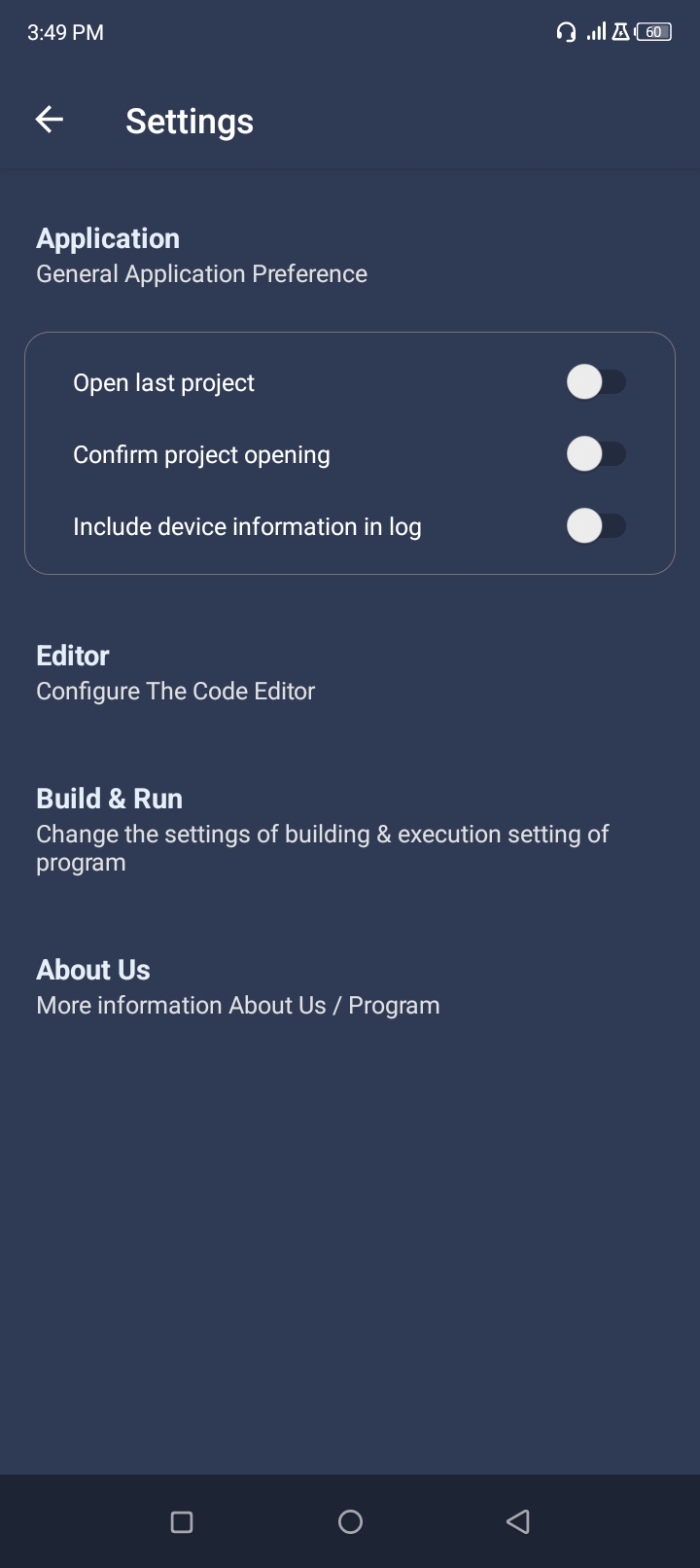
Application Preference
You can check them if you want to open your recent project as soon as you open the application.

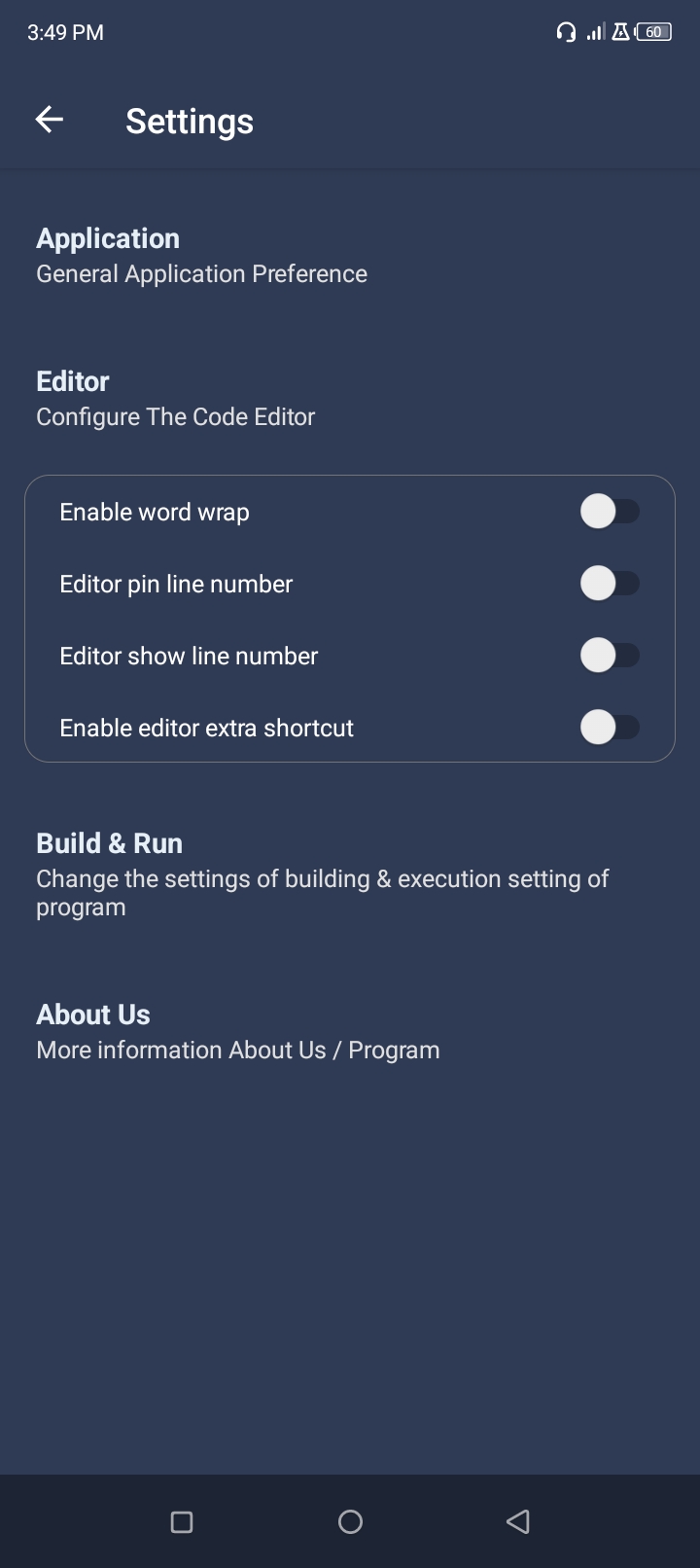
Editor Preference
From here you can check all the settings you want to keep as defaults for the code editor. If you change any setting from here it will be set to default everywhere in all projects.

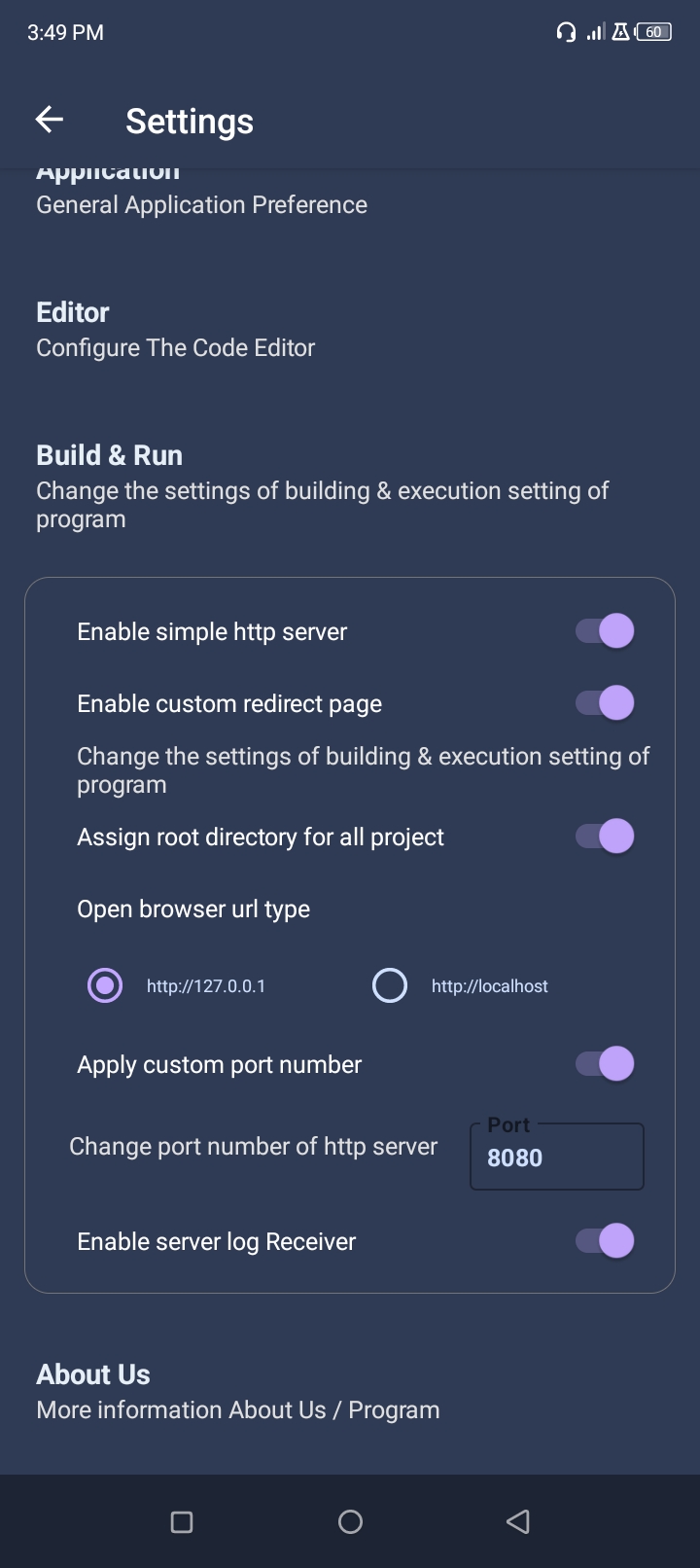
Build & Run Preference
The application has the web server turned off by default. If you want to turn on the server then you can do so from here. Moreover, server code number can be changed and other settings can be changed from here.

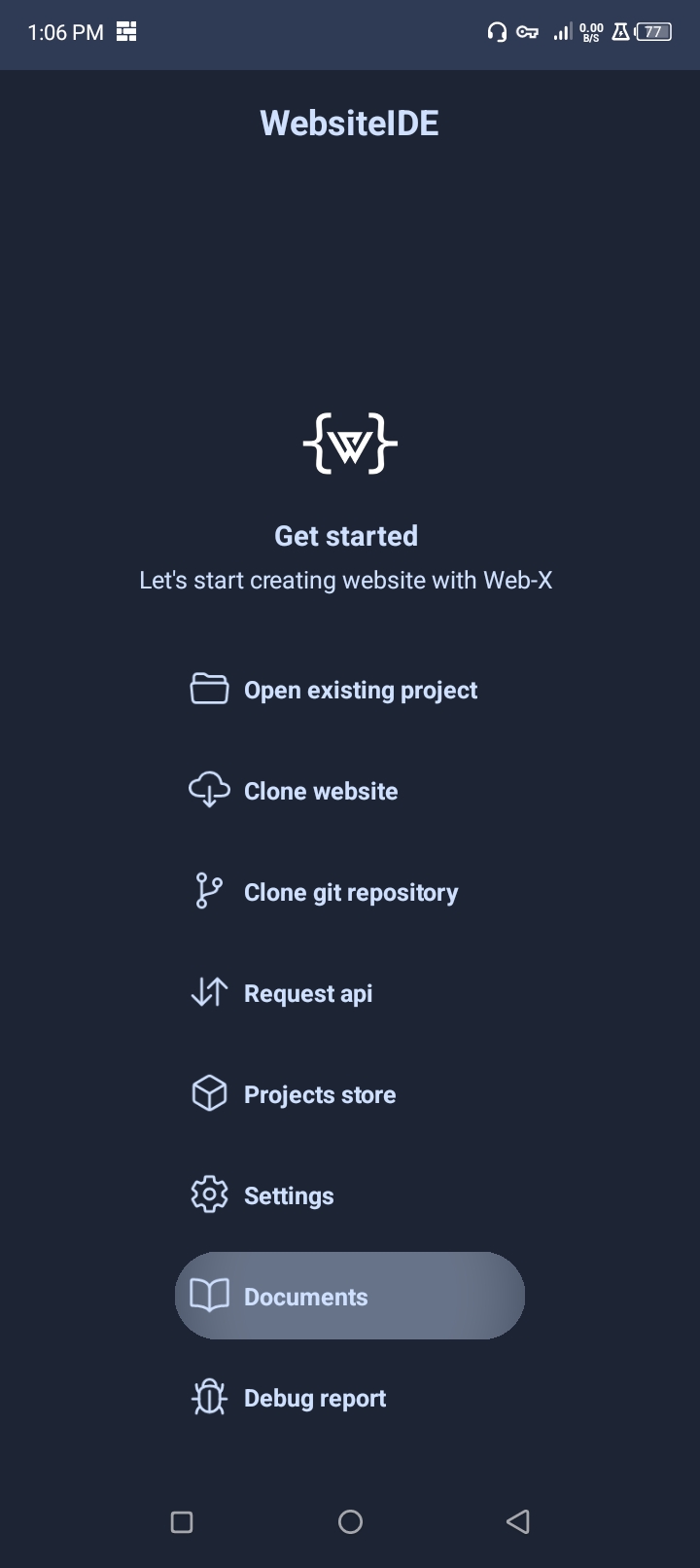
App Tutorial
From here you can get an idea about applications and learn about HTML.

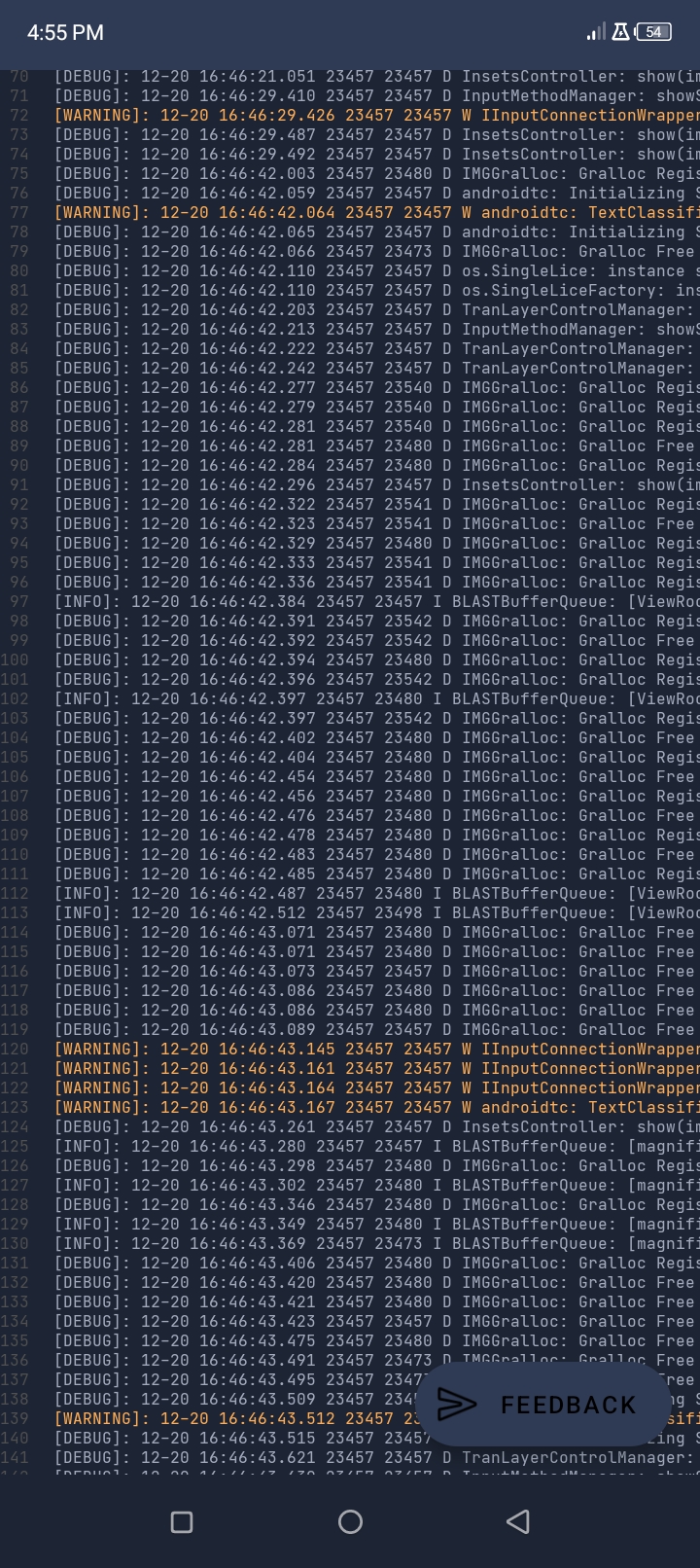
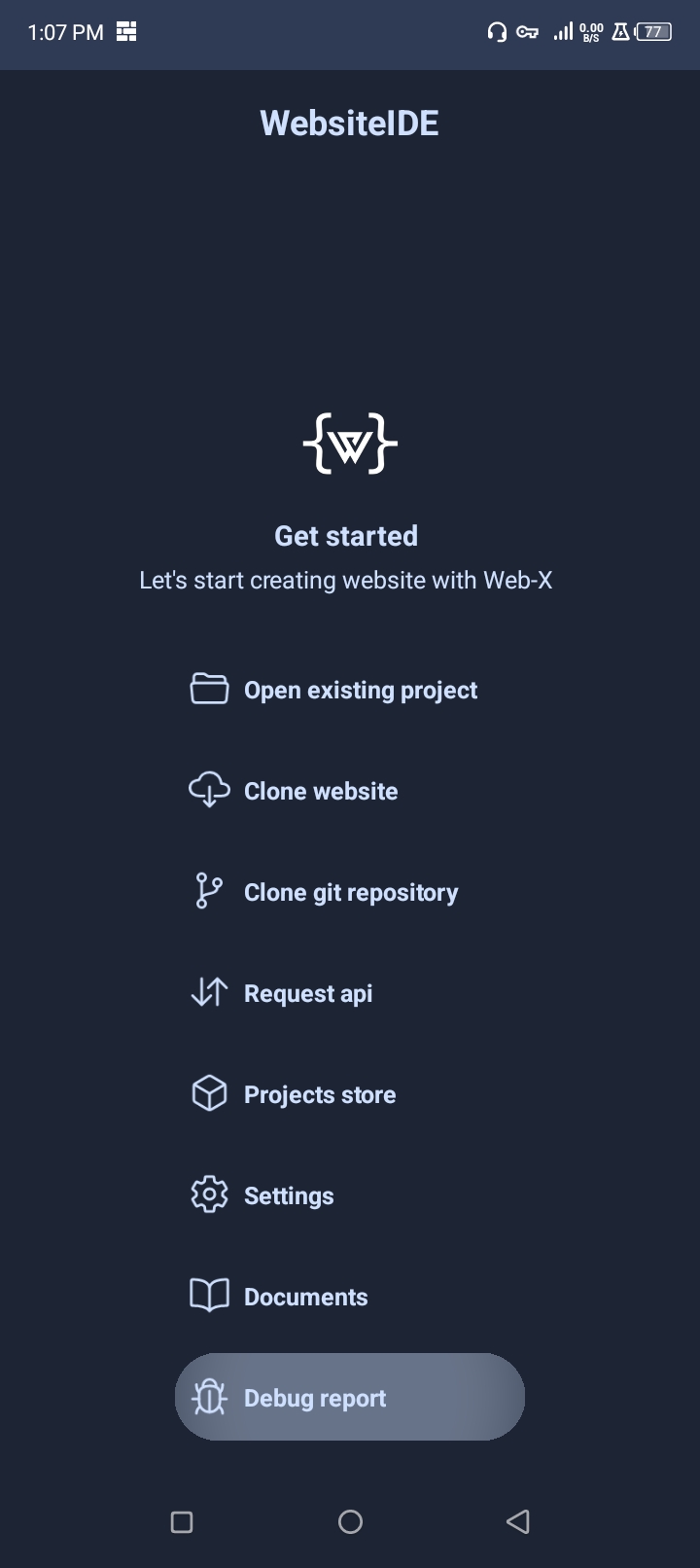
App Log
By clicking this option you can see all the log information of this application.

If any errors are detected in this application you can check them. And share them with us via email so that we can fix those errors later.